La jerarquía visual afecta lo que miramos y en lo que nos enfocamos en un diseño, ya sea una imagen, un diseño gráfico o un diseño web. Es un actor clave con respecto a cómo se organiza y muestra la información para una fácil comprensión y navegación y puede tener un gran impacto en la experiencia del usuario (UX).
Cuando pensamos en la jerarquía visual, debe hacernos algunas preguntas:
¿Sobre qué queremos llamar la atención?
¿Qué acciones queremos que realicen nuestros usuarios?
¿A dónde va naturalmente el ojo y dónde aterriza?
Hacer estas preguntas nos ayudará a utilizar los principios que se describen a continuación para crear una jerarquía visual clara.
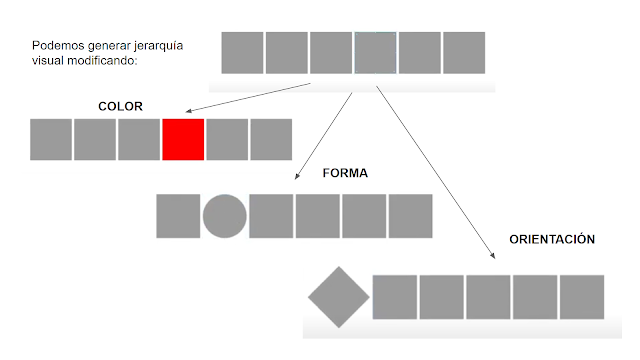
Hay una serie de técnicas que se pueden mezclar para crear mensajes realmente impactantes y novedosos. Básicamente, son seis: tamaño, contraste, color, proximidad, alineación y repetición.
- El tamaño. Generalmente los elementos que tienen un mayor tamaño suelen captar la atención de forma más rápida y fácil.